一个Visme可以很容易嵌入式任何网站或博客。这个过程非常类似于从其他流行的第三方平台(即YouTube)嵌入对象。
1
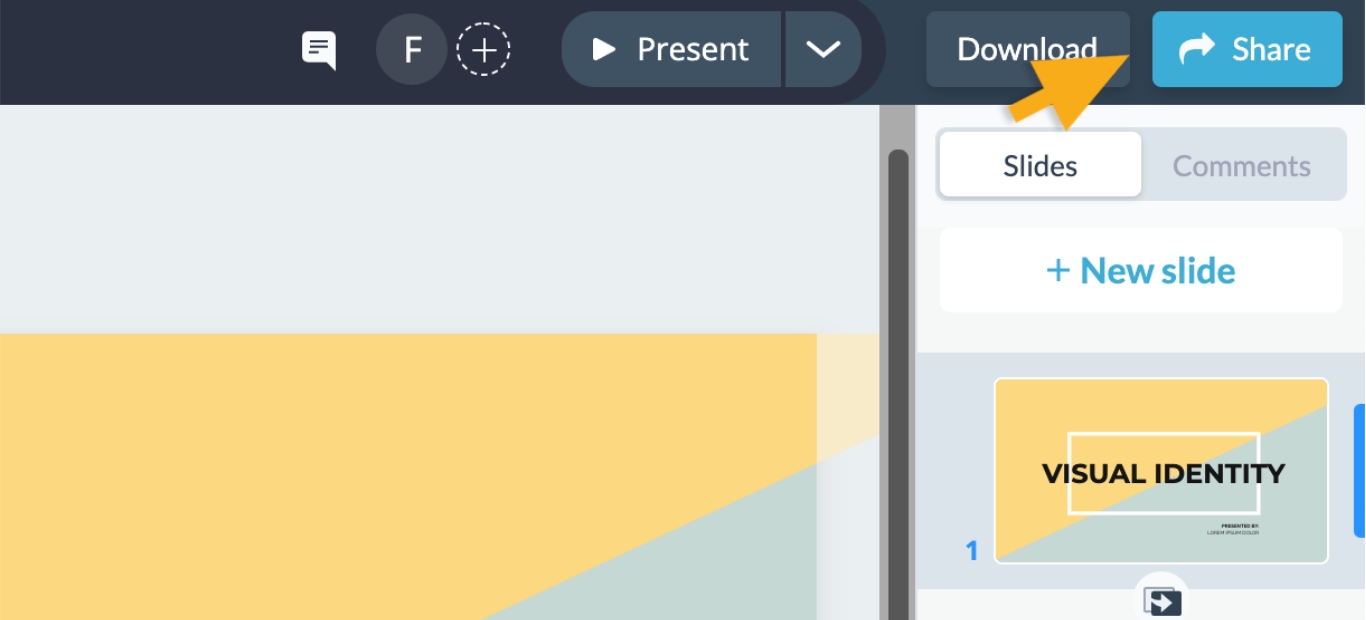
项目准备好下载后,单击“共享”按钮,位于编辑器窗口的右上角。
![]()
2
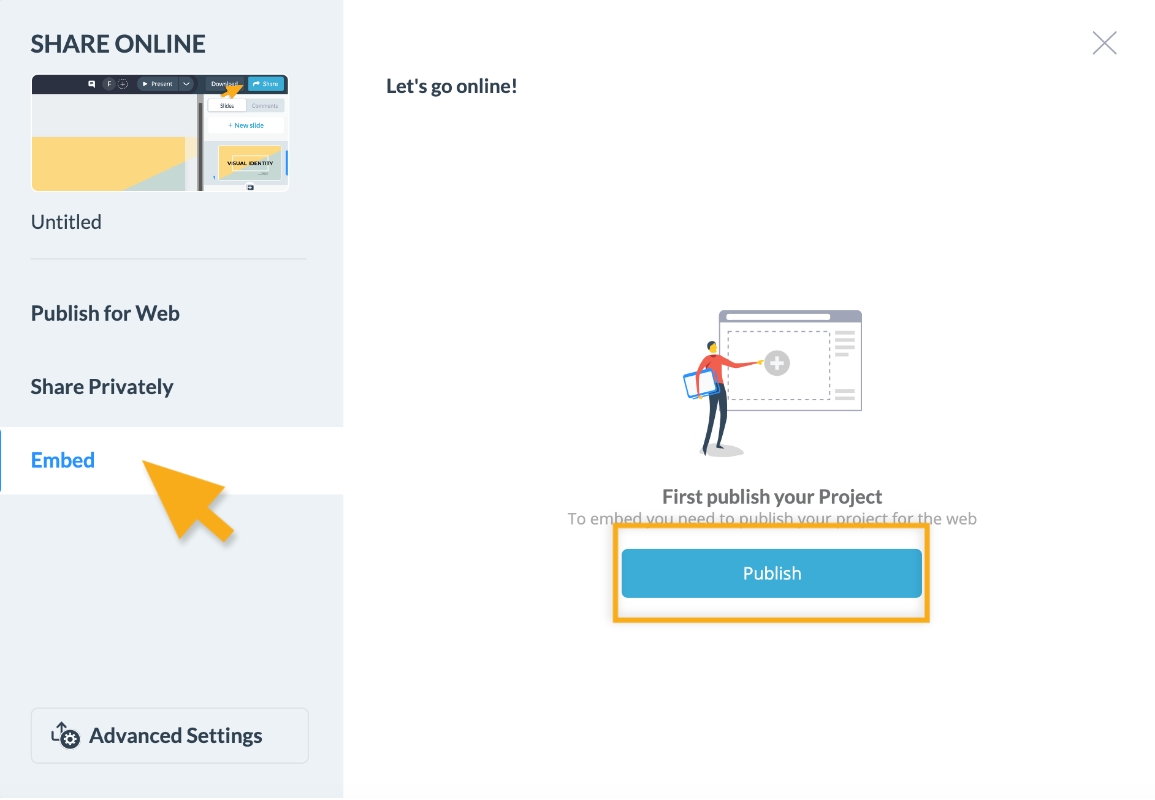
将出现一个弹出窗口,允许您选择如何共享您的项目。点击“嵌入”按钮,然后单击“发布”按钮。
![]()
3.
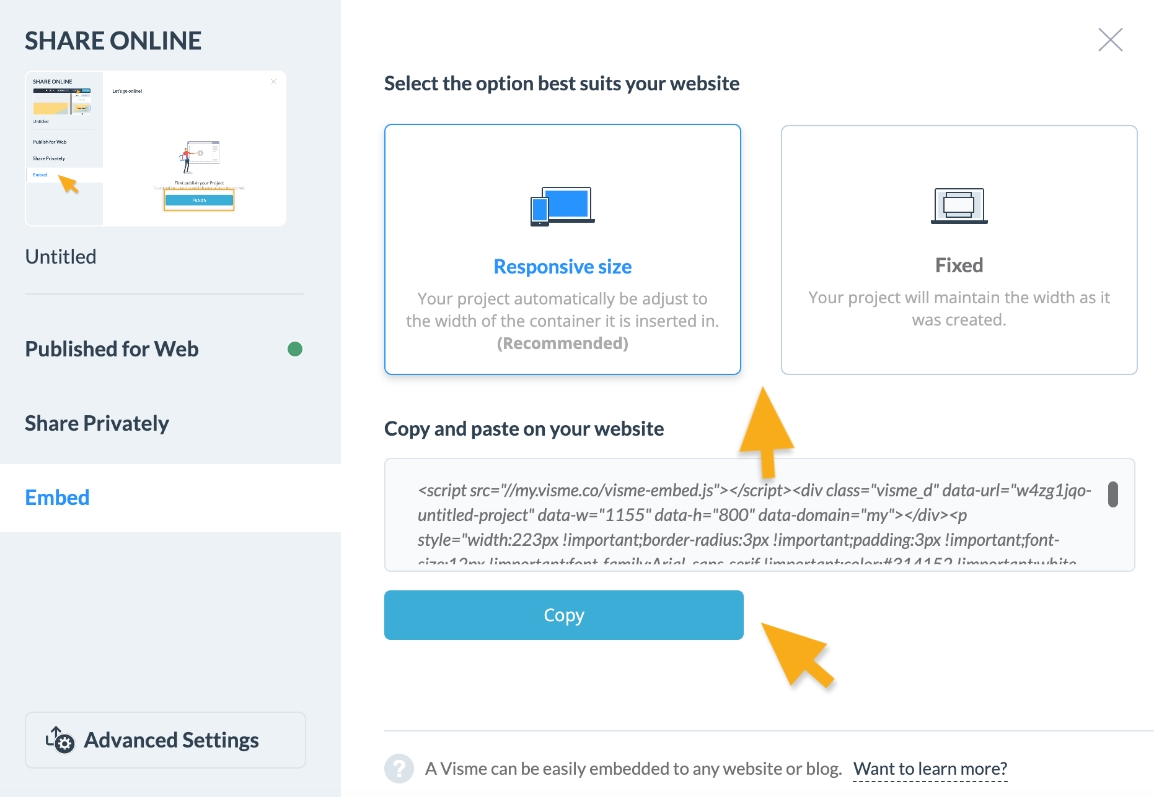
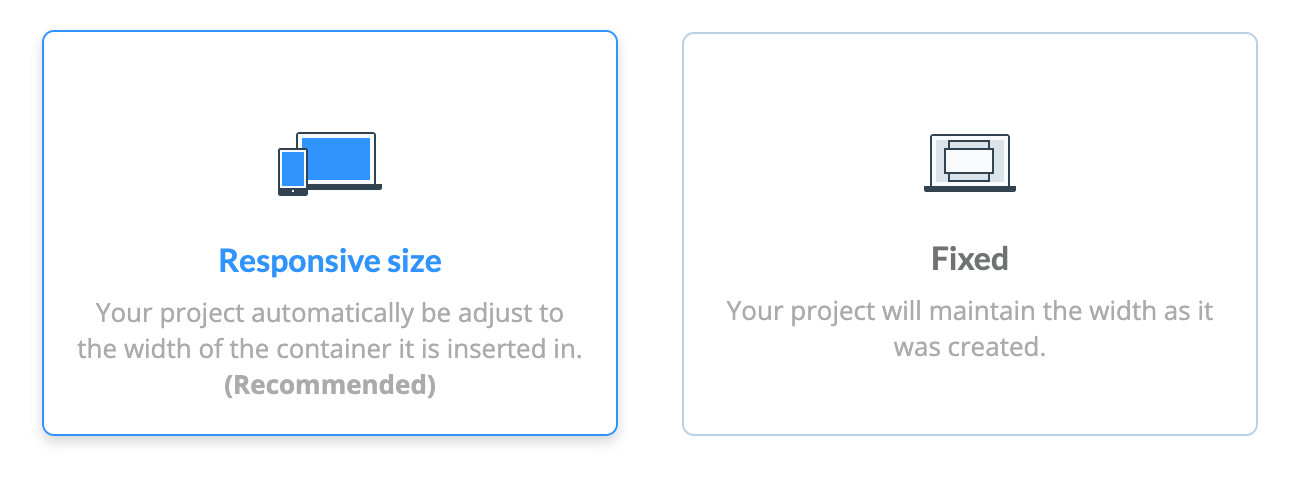
选择最适合你的网站之间的选项响应大小和固定的。然后,复制通过单击“复制”按钮。
![]()
提示:
你需要把它直接插入到你网站的HTML代码中。几乎所有的网站构建器和CMS都能够在网页中插入HTML代码截取器。如果你不确定如何插入它,请参考你网站的文档或联系你的网站管理员/网页设计师寻求帮助。
下面是一个如何将嵌入代码添加到WordPress的例子,WordPress是最流行的开源博客/网站平台。
4
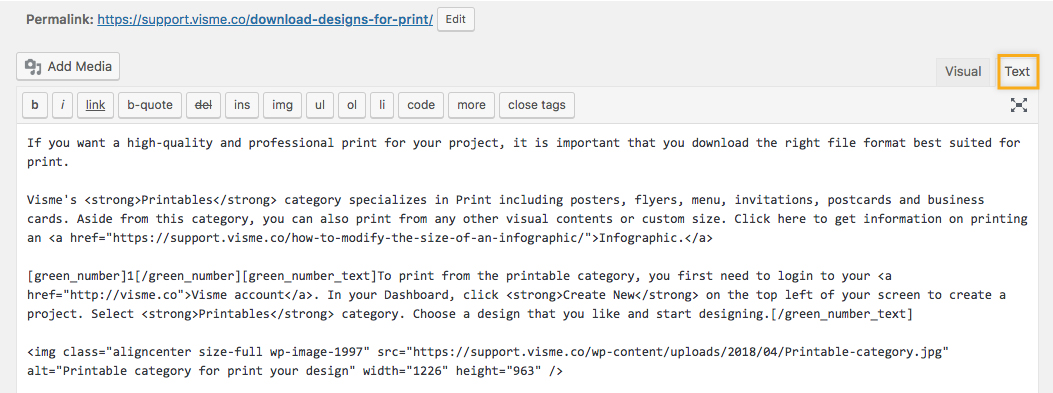
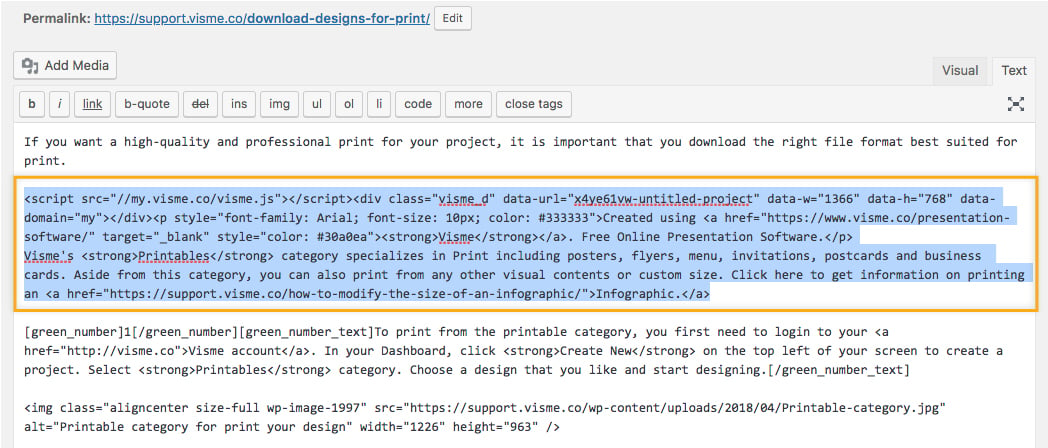
找到要在其中添加HTML代码的页面。点击文本选项卡显示。
![]()
现在粘贴嵌入代码你从Visme项目中复制的
![]()
响应式和固定宽度之间的区别是什么?
![]()
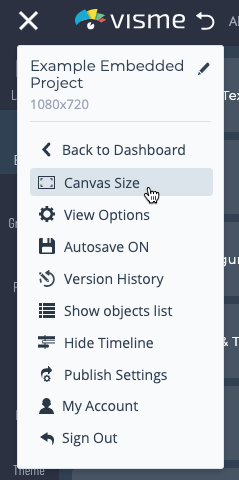
响应你的Visme项目在哪里自动调整为嵌入容器的宽度。另一方面,A固定宽度将指示代码使用您在编辑器窗口中为项目设置的精确像素宽度来显示您的内容。控件,如果需要,可以编辑此宽度菜单在侧边栏上方的编辑器的左上角,然后选择画布大小。
![]()
嵌入完成后的查看器功能
1
在你的项目被嵌入到你的网站后,流线型的控件将可供观看者使用。
![]()
2
使用箭头按钮,观众可以向前和向后浏览幻灯片。
![]()
3.
在右侧的控制栏中,查看者也可以选择静音/静音状态这个项目,分享或者将它展开为a全屏视图。
![]()
4
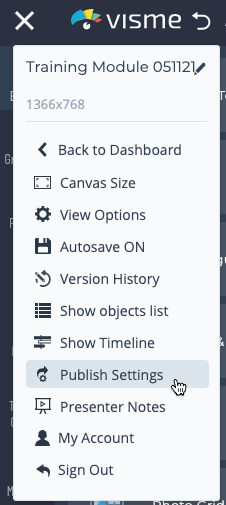
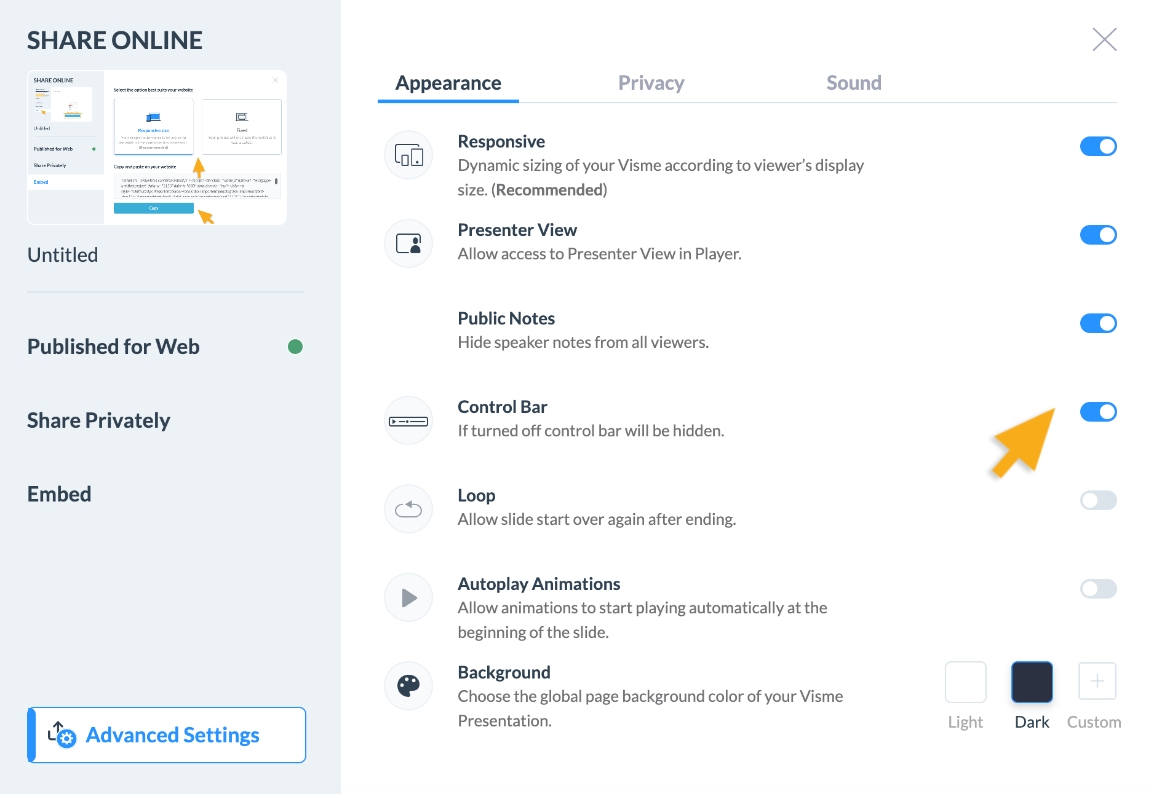
请记住,如果您不希望您的查看器能够使用控制栏,您可以禁用它。在“编辑器”窗口中,导航到左上角
菜单并选择
发布设置。
![]()
单击高级设置选项卡,然后将控制栏设置为从。这将从项目的嵌入代码中删除控制条。
![]()
注意:
一些第三方平台和主机不支持嵌入第三方代码,或者对这些嵌入代码提出限制。例如,在WordPress.com上托管的WordPress网站就会这样
限制。